The Problem
The Problem
Role
Lead Product Designer
Role
Lead Product Designer
Timeframe
April 2023 (4 weeks)
Timeframe
April 2023 (4 weeks)
Evaheld allows people to create and keep content safe to be independently delivered and memorialised posthumously. However, the industry is still relatively niche and the current onboarding experience has been unable to demonstrate the high-quality content of the service and convert users.
Evaheld allows people to create and keep content safe to be independently delivered and memorialised posthumously. However, the industry is still relatively niche and the current onboarding experience has been unable to demonstrate the high-quality content of the service and convert users.
The Solution
A revamped onboarding experience that allows users to seamlessly understand the benefits of Evaheld and help them create personalised messages, increasing user conversion rates and user satisfaction.



Background
Background
Evaheld is a UTS Startup where under my university Innovation Internship, I worked as a product designer for 6 months and worked closely with a team of designers, engineers, marketers, the Founders and CEO. I played a pivotal part in contributing to their official launch.
Evaheld is a UTS Startup where under my university Innovation Internship, I worked as a product designer for 6 months and worked closely with a team of designers, engineers, marketers, the Founders and CEO. I played a pivotal part in contributing to their official launch.
For this project, I was the only designer and responsible for the entire process from research to final handoff to developers.
Evaheld's unique value
Evaheld's unique value
Before getting into any research, I had a discussion with the CEO as to what Evaheld offers users that this onboarding experience should be able to convey. This would also served as criteria to look out for in my testing. Her response was:
Before getting into any research, I had a discussion with the CEO as to what Evaheld offers users that this onboarding experience should be able to convey. This would also served as criteria to look out for in my testing. Her response was:



All of these concerns, Evaheld provides the services to empathetically and securely help users create and safekeep these messages until the time is right.
Identifying the issues
Identifying the issues
Research: Usability Testing
Research: Usability Testing
I wanted to determine whether potential viewers were understanding Evaheld’s unique value. Usability tests were conducted through Hotjar to carefully identify and confirm the touchpoints and where viewers were facing problems.
Based on the usability test results, most did not get through the whole onboarding, clicking out before the end due to multiple prior pain points.
I wanted to determine whether potential viewers were understanding Evaheld’s unique value. Usability tests were conducted through Hotjar to carefully identify and confirm the touchpoints and where viewers were facing problems.
Based on the usability test results, most did not get through the whole onboarding, clicking out before the end due to multiple prior pain points.



Mapping touchpoints
Mapping touchpoints
Research: User Journey Map
Research: User Journey Map
To help breakdown the main challenges of the experience for myself and to present to the CEO, I created a user journey.
To help breakdown the main challenges of the experience for myself and to present to the CEO, I created a user journey.



Here are my takeaways:
Paint points:
Sign up graphic does not provide adequate value
Gating the "get started" by collecting details is driving bounce
Lack of a guide in the dashboard is confusing users
Opportunities:
Utilise the sign up graphic to help inform users of Evaheld’s value in a cohesive summary
Remove gating and promoting transparency and trust for a niche product
Allow users to start creating content first before entering details
Here are my takeaways:
Paint points:
Sign up graphic does not provide adequate value
Gating the "get started" by collecting details is driving bounce
Lack of a guide in the dashboard is confusing users
Opportunities:
Utilise the sign up graphic to help inform users of Evaheld’s value in a cohesive summary
Remove gating and promoting transparency and trust for a niche product
Allow users to start creating content first before entering details
The current onboarding experience did not provide users with adequate knowledge of how to use the product
Form Audit
Form Audit
Research: Competitive analysis
Research: Competitive analysis
I did an audit of over 10+ consumer product onboarding experiences both from competitors and other industries. This helped me understand the current state of the industry Evaheld was emerging in, as well as getting inspired by standard onboarding practices before ideating solutions.
I did an audit of over 10+ consumer product onboarding experiences both from competitors and other industries. This helped me understand the current state of the industry Evaheld was emerging in, as well as getting inspired by standard onboarding practices before ideating solutions.



Seizing the opportunity
Seizing the opportunity
Research: Insight Synthesis
Research: Insight Synthesis
Other competitors were following the same onboarding process which from our tests, do not produce high conversion rates. As our product is still in development and does not have brand recognition like the other however, we have an opportunity to create a class-leading onboarding experience at the start of our launch.
Other competitors were following the same onboarding process which from our tests, do not produce high conversion rates. As our product is still in development and does not have brand recognition like the other however, we have an opportunity to create a class-leading onboarding experience at the start of our launch.
The new onboarding experience will help solve the three main 'WHY' issues when wanting to create posthumous messages for loved ones.
Outlining the basic structure
Outlining the basic structure
Design: Lo-Fi Wireframes
Design: Lo-Fi Wireframes
Aligning myself with the research and feedback, I iterated on different parts of the current onboarding process as well as adding a new guide experience for the dashboard.
Aligning myself with the research and feedback, I iterated on different parts of the current onboarding process as well as adding a new guide experience for the dashboard.



Initial concept
Initial concept
Design: Hi-Fi Wireframes
Design: Hi-Fi Wireframes
While my usability testing was focused on users that had already found our website, it didn’t account for people searching for our website. So I made an adjustment in the call to action on the landing page as well. It would be more recognisable to search phrases viewers were more likely to use.
While my usability testing was focused on users that had already found our website, it didn’t account for people searching for our website. So I made an adjustment in the call to action on the landing page as well. It would be more recognisable to search phrases viewers were more likely to use.



To minimise viewers clicking back or out of the sign up page, I designed a new fresh graphic that summarised the benefits and how to use Evaheld. Research highlighted product benefits on sign-up pages was more effective than showcasing user quotes.
To minimise viewers clicking back or out of the sign up page, I designed a new fresh graphic that summarised the benefits and how to use Evaheld. Research highlighted product benefits on sign-up pages was more effective than showcasing user quotes.



Given that users found it difficult to navigate the dashboard, pop-up guides were created to allow them a balance of direction to the core features as well as allowing them to explore other benefits.
Given that users found it difficult to navigate the dashboard, pop-up guides were created to allow them a balance of direction to the core features as well as allowing them to explore other benefits.



A minor setback
A minor setback
Design: Prototyping
Design: Prototyping
After designing a quick new onboarding concept, I received feedback from the team and CEO and there were both positives and negatives:
Positives:
The landing page’s new Call to Action was much more clear and representative of Evaheld’s purpose
The sign up page graphic provided greater value and felt more modern and consistent with Evaheld’s brand identity
Reducing the acquisition of multiple personal details at the start and shifting payment plans to the end removed gating and promoted better transparency of the product
Negatives:
The guide for the dashboard still doesn’t provide enough support in helping users create personalised messages
After designing a quick new onboarding concept, I received feedback from the team and CEO and there were both positives and negatives:
Positives:
The landing page’s new Call to Action was much more clear and representative of Evaheld’s purpose
The sign up page graphic provided greater value and felt more modern and consistent with Evaheld’s brand identity
Reducing the acquisition of multiple personal details at the start and shifting payment plans to the end removed gating and promoted better transparency of the product
Negatives:
The guide for the dashboard still doesn’t provide enough support in helping users create personalised messages
Adjusting agilely
Adjusting agilely
While most of the pain points had been solved, the guide was still in need of improvement and shifting perspective. There was a disparity between two directions:
While most of the pain points had been solved, the guide was still in need of improvement and shifting perspective. There was a disparity between two directions:



Initially, with gating being the biggest concern, I opted for a complete opposite effect and created a free-roaming guide that offered minimal guidance but also allowed users to look through the dashboard themselves. This would also allow them to explore more of Evaheld’s premium features.
However, it wasn’t the best solution which is all part of iteration and so I pivoted to the ‘directed’ route.
Initially, with gating being the biggest concern, I opted for a complete opposite effect and created a free-roaming guide that offered minimal guidance but also allowed users to look through the dashboard themselves. This would also allow them to explore more of Evaheld’s premium features.
However, it wasn’t the best solution which is all part of iteration and so I pivoted to the ‘directed’ route.
Providing the best of both worlds
Providing the best of both worlds
Design: User Flow
Design: User Flow
To redesign the guide, I created a new use flow to give me an effective way to organise the content and process quickly. The new onboarding process would provide the best of both ideas, free roaming and ‘directed’.
It would seamlessly guide users to creating a personalised message immediately with addition of prompts that would help users who don’t know how to express themselves. However, it will also have the ability for users to opt out and navigate the dashboard themselves.
To redesign the guide, I created a new use flow to give me an effective way to organise the content and process quickly. The new onboarding process would provide the best of both ideas, free roaming and ‘directed’.
It would seamlessly guide users to creating a personalised message immediately with addition of prompts that would help users who don’t know how to express themselves. However, it will also have the ability for users to opt out and navigate the dashboard themselves.



Refining designs
Refining designs
Design: Hi-Fi Wireframes
Design: Hi-Fi Wireframes
Testing design aesthetic of card prompts.



Opting for speech bubbles rather than generic boxes to add more human connection.



Dedicated teleprompter to making it easier for users to create and record their personalised messages.



Final Designs
Final Designs
Landing Page and Sign Up Page
Landing Page and Sign Up Page



Personalised Message Prompts
Personalised Message Prompts



Type of Content Prompts and Teleprompter
Type of Content Prompts and Teleprompter



Creating Message
Creating Message



Plans and Personal Details
Plans and Personal Details



Design Outcome
Design Outcome


















Impact
Impact
Through a thorough consideration of user needs and preferences, I designed a new onboarding experience and presented to the CEO who was pleased with the result. It was handed over immediately to the developers for integration into the website.
The improved guided prompts of the experience ensures an intuitive process of a new product , empowering users to effortlessly create personalised messages without gating them like other competitors.
Through iterative testing and feedback loops, we fine-tuned interactions, resulting in a seamless experience that resulted in more successful conversation rates and user satisfaction. The project was handed over for future observation and iterative improvement.
Through a thorough consideration of user needs and preferences, I designed a new onboarding experience and presented to the CEO who was pleased with the result. It was handed over immediately to the developers for integration into the website.
The improved guided prompts of the experience ensures an intuitive process of a new product , empowering users to effortlessly create personalised messages without gating them like other competitors.
Through iterative testing and feedback loops, we fine-tuned interactions, resulting in a seamless experience that resulted in more successful conversation rates and user satisfaction. The project was handed over for future observation and iterative improvement.
The onboarding experience is still utilised today and continues to successfully help users express how they feel when creating personalised messages for their loved ones.
Reflecting on my experience
Reflecting on my experience
Solving for a problem doesn't always go to plan
When I first dived into the problem, I got caught up in making sure I removed it. However, this initial thought revealed another concern instead and that is perfectly fine. That is reason behind iterating and testing; it is rarely ever right on the first go. I bounced back immediately and the results paid off.
Being agile and proactive
During the time of this project, I had become the Lead Designer which meant more responsibilities and pressure. Regardless, I took the initiative to be proactive and seize every opportunity to contribute and learn. By going beyond what was expected of me, I was able to bring fresh perspectives and innovative ideas to the table. Even earning myself #teammemberofthemonth multiple times!
Solving for a problem doesn't always go to plan
When I first dived into the problem, I got caught up in making sure I removed it. However, this initial thought revealed another concern instead and that is perfectly fine. That is reason behind iterating and testing; it is rarely ever right on the first go. I bounced back immediately and the results paid off.
Being agile and proactive
During the time of this project, I had become the Lead Designer which meant more responsibilities and pressure. Regardless, I took the initiative to be proactive and seize every opportunity to contribute and learn. By going beyond what was expected of me, I was able to bring fresh perspectives and innovative ideas to the table. Even earning myself #teammemberofthemonth multiple times!
More Projects



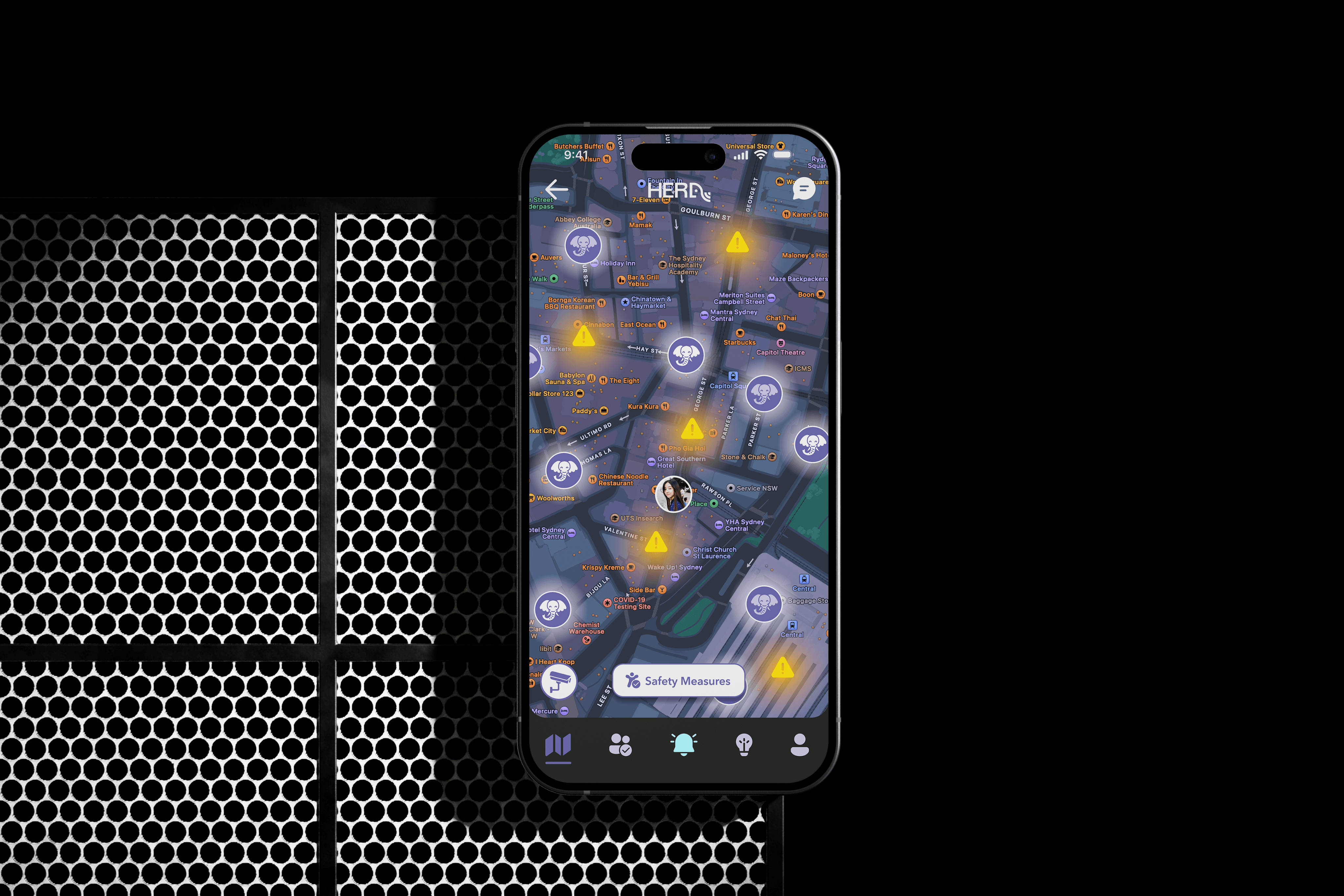
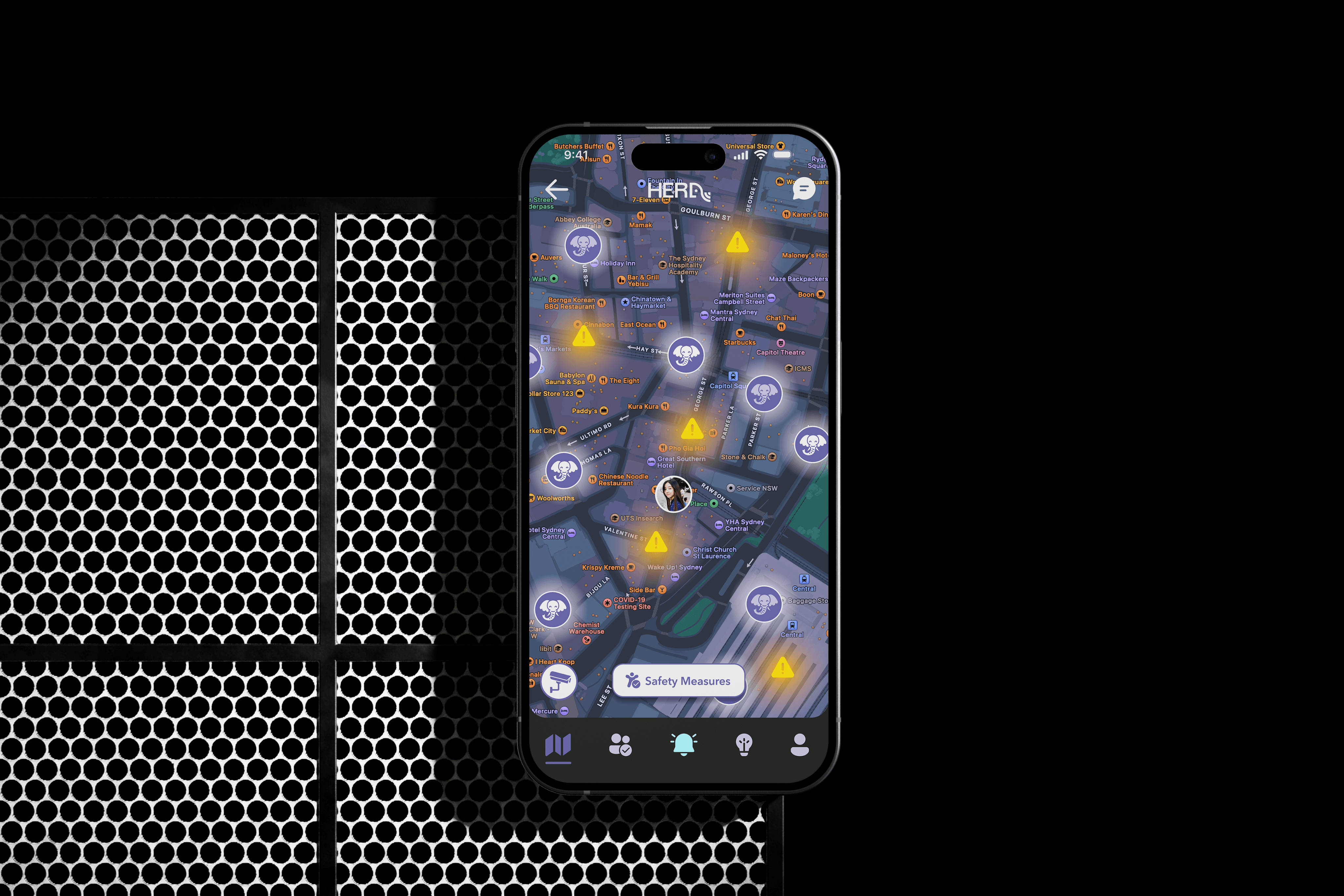
HERD
HERD
HERD
A campaign and application aiding women’s safety at night
A campaign and application aiding women’s safety at night